How I journal using Foam
Reasons to use Foam and why I think it's the best note-taking workflow.
Introduction
Note-taking helps us focus, remember and organize our thoughts, it’s an incredible tool to improve your work and yourself.
I’ve been taking notes for a long time, but I never had a good system to keep them organized and more importantly go back and read/refine old notes.
Why choosing Foam over alternatives
I stared to use Foam to annotate everything, I had many attempts with other tools, none seemed to stick, my last attempt was Notion.
While I find Notion incredibly useful it feels sluggish and the layout does not make me want to come back or write more, I do have a big amount of topics in there, but even when I can connect the pages, it’s really hard to make mental connections to each one of the other topics.
There are other issues with Notion, like privacy concerns, but to me the most important is ownership, it’s possible to export simple notes to Markdown, but takes a lot of time and is not a good experience, I didn’t check their API, in any case I’m sure it’s not as easy as cloning a git repository.
This is why I love Foam, it works the same way as as Obsidian or other Zettelkasten apps, but inside of VSCode, this is great because I always have VSCode opened, meaning that I don’t have to switch context, all my shortcuts and plugins work, I can use the same editor for everything.
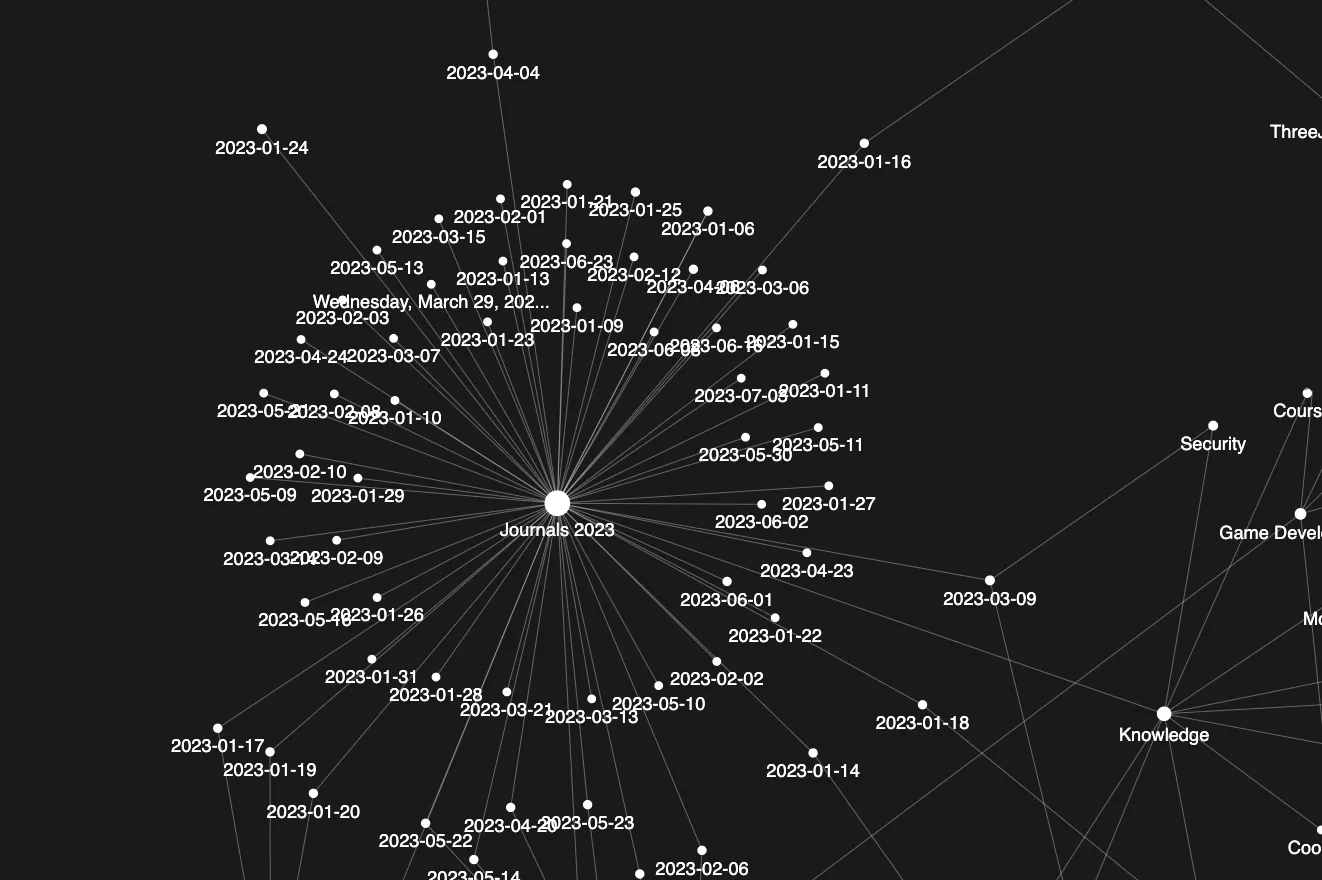
The view of the graph is the main selling point to use Obsidian, no more need to remember visiting old post, all is connected and can be accessed with a click, this is a game changer for me, I can see the connections between topics and ideas, I can see the evolution of my thoughts and how they are connected.
A graph view is something that I always wanted to have and what makes the difference in my total number of edits, and the view in Foam works great, it can be positioned like any other tab which I always keep as a pinned tab with cmd + k shift + enter.

There’s some sense of satisfaction after looking at all the connections on the graph that making me want to write even more.
Journaling
I make daily notes to keep track of what I did in a short resume format, it’s easy to create a new document using the shortcuts like /today, /yesterday or /+1w all of my notes can be connected using tags to other notes, this makes easy to visualize what I was doing on a particular day with the graph view without having to search or even open the note.
Plugins system
The integrations work great, multiple plugins doing one thing and doing it well.
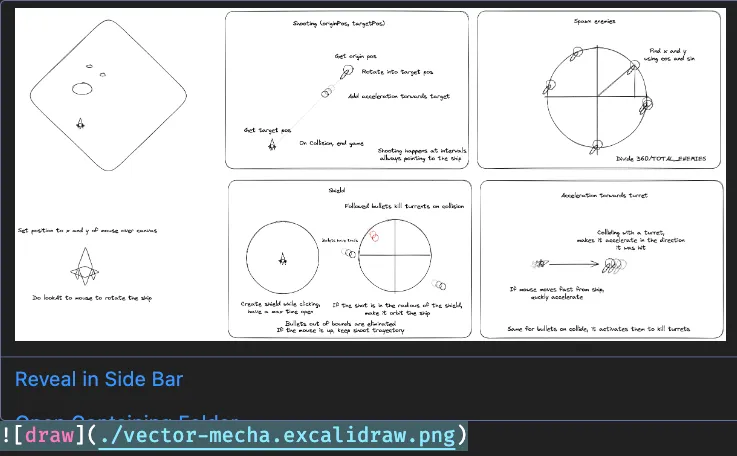
I can integrate dynamic Excalidraw documents, before I used to have a single Excalidraw page opened in my browser with a bunch of cramped ideas, now I can simply create a new idea.excalidraw.png and immediately work on separated contexts, I can’t overstate how useful it has become.
On top of it, I can directly link the excalidraw.png file inside Markdown and preview it while still being editable.

There are many other integrations, to paste images, create todos, preview images like shown in the last screenshot or simply have a better markdown experience.
Best part is that all of these plugins are just VSCode plugins that have functionality outside of Foam, enriching your whole development experience.
Backups
The output of Foam is just plain text making trivial to put the content into a repository.
Git once understood it’s such a powerful tool that changes your way to think, for me the ability to have diffs and restore what I’m working on it’s invaluable.
For my normal workflow, I write my notes during the day and next day review the changes using git, make corrections and push them to the repository, this helps to refresh my memory and improve the quality of the notes.
And again all of this without leaving VSCode and completely open source, I can’t thank enough all the contributors.